
10 Essential Tips and Tricks Every Developer Should Master in Visual Studio Code
Take your productivity skills to the next level by mastering these essential tips

Visual Studio Code is one of the most popular text editors that developers use. It was developed by Microsoft to be the first cross-platform development tool in the Visual Studio family supporting OS, Linux, and Windows.
Visual Studio Code is free for both commercial and private use. And, in case you are wondering! Yes, It is open source and available in Github.
In this article, we will talk about the most essential tips every developer should master in order to boost workflow and take productivity to the next level.
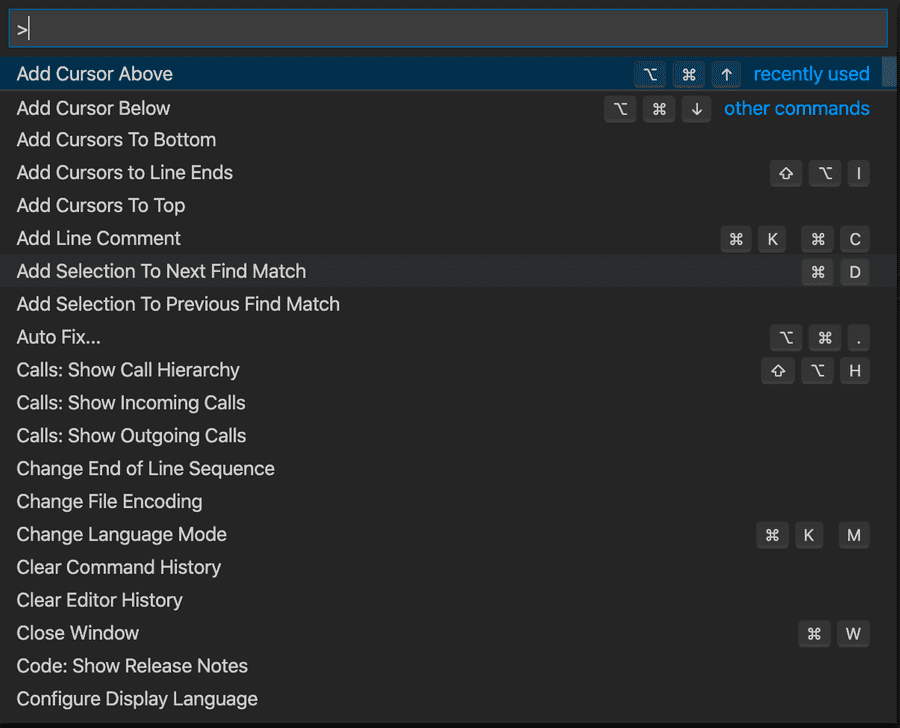
1. Command Palette
The Command Palette allows you to access all available commands based on your current context just by typing a keyword rather than being forced to navigate through menus.
Mac: cmd+shift+p or f1
Windows / Linux: ctrl+shift+p or f1

The Command Palette shows you the the proper key bindings for each command (if exist).If you forget what the key binding is use the Command Palette to help you out.
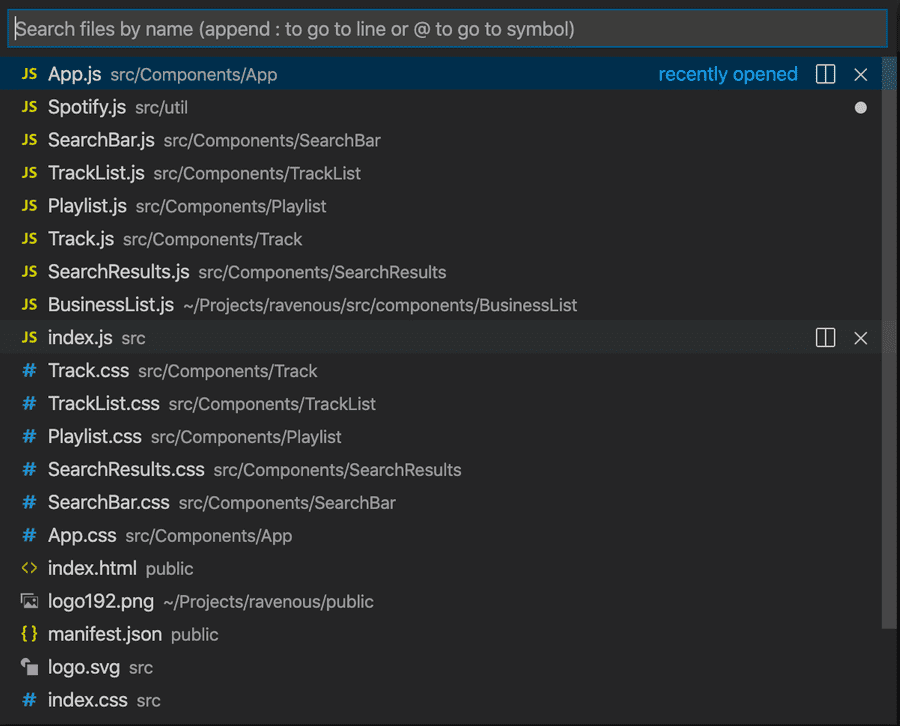
2. Quick Open
This feature allows you to open files quickly.
Mac: cmd+p
Windows / Linux: ctrl+p

Use the up and down arrow keys to choose the file you want to open and then simply press the right arrow key. This will open the currently selected file in the background and you can continue opening more files.
3.Command Line
Visual Studio Code has a powerful integrated command line terminal. If your project is already loaded, the terminal starts off in the current working project. Otherwise, it starts from your home folder.
# open code with current directory
code .
# open the current directory in the most recently used code window
code -r .
# create a new window
code -n
# change the language
code --locale=es
# open diff editor
code --diff <file1> <file2>
# open file at specific line and column <file:line[:character]>
code --goto package.json:10:5
# see help options
code --help
# disable all extensions
code --disable-extensions
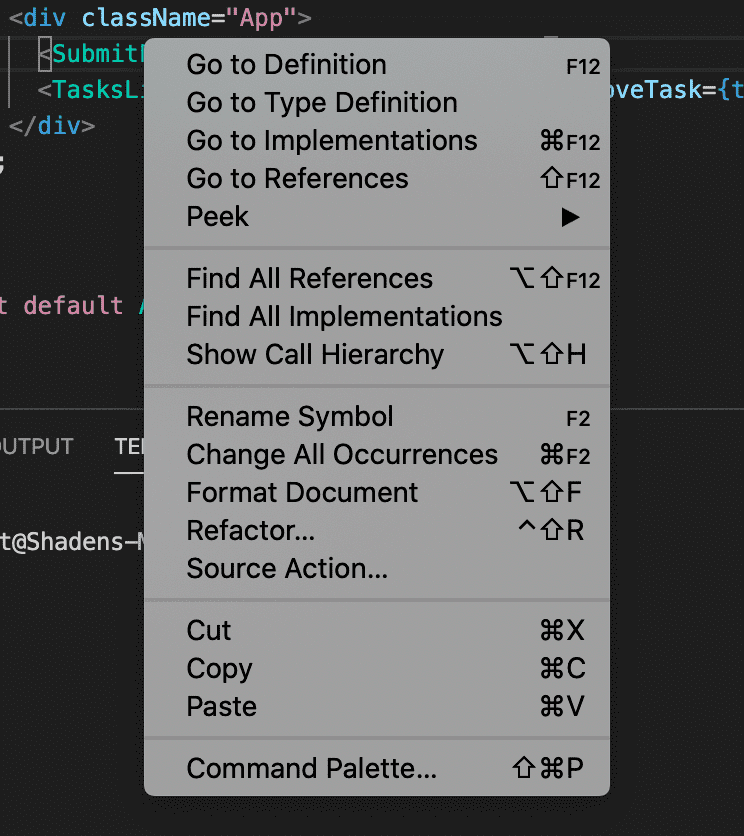
4.Go to Definition
While programming, you might face a lot of variables or methods that you don’t recognise. Visual Studio Code offers an easy way to go to the definition by simply choosing the “Go to Definition” option from the right click menu of the required variable or method.
For Mac users, click command and then click the variable name. This will take you directly to the definition. In case you just want to sneak a peek on the definition, press the command button and hover over the name of the variable or the method.

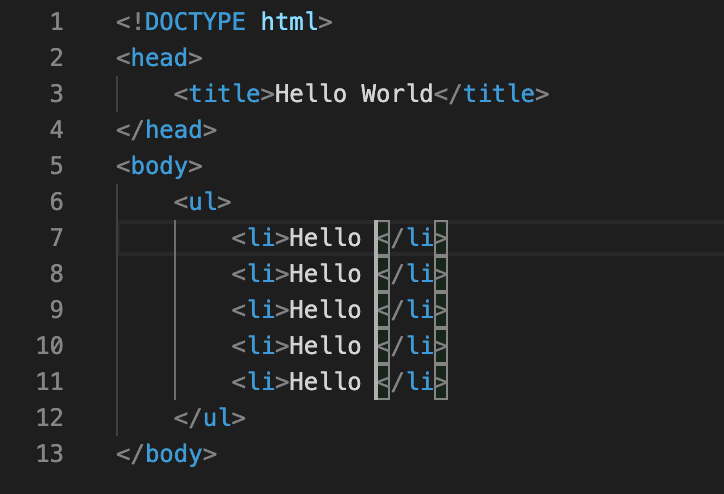
5.Edit Multiple Lines Simultaneously
To edit multiple lines of text in different sections of your document, you can use multi-cursor editing. This feature allows you to place multiple cursors in different spots so text can be added, modified, or deleted.
You can do this by holding down Alt button on Windows or Option button on Mac and clicking anywhere in your text document. Every click creates a new cursor.

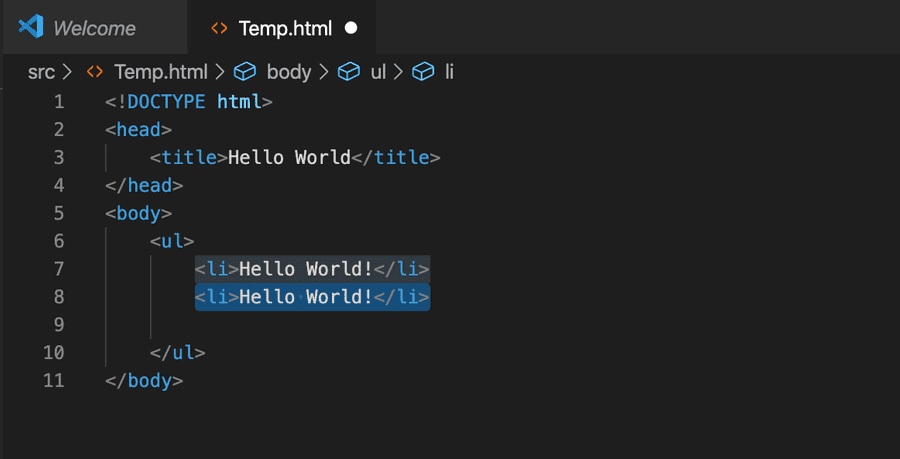
6.Copy Line Up / Down
While coding, it is very common to copy full lines and paste them up or down in order to change small details. Since we make this so frequently, having a shortcut for it is very useful.
Mac: opt+shift+up / opt+shift+down
Windows/Linux: shift+alt+up / shift+alt+down

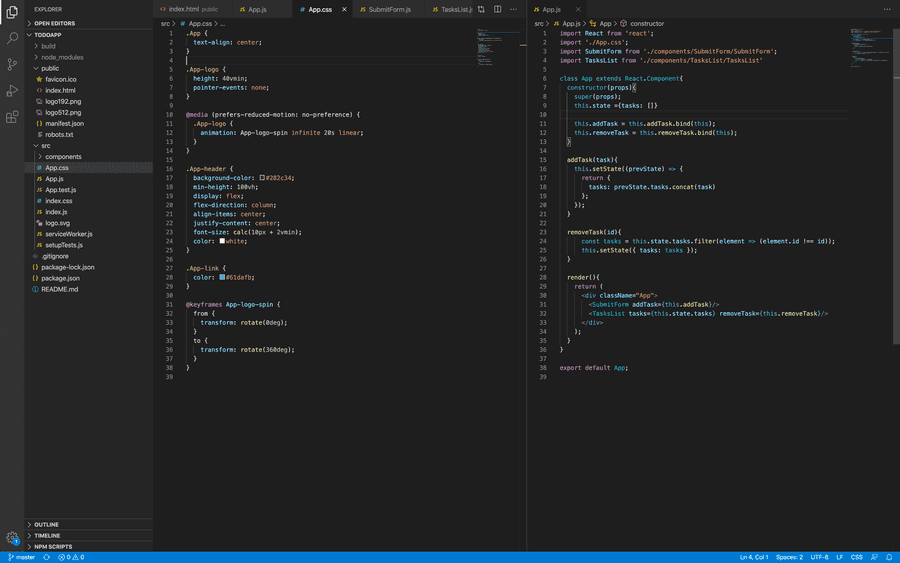
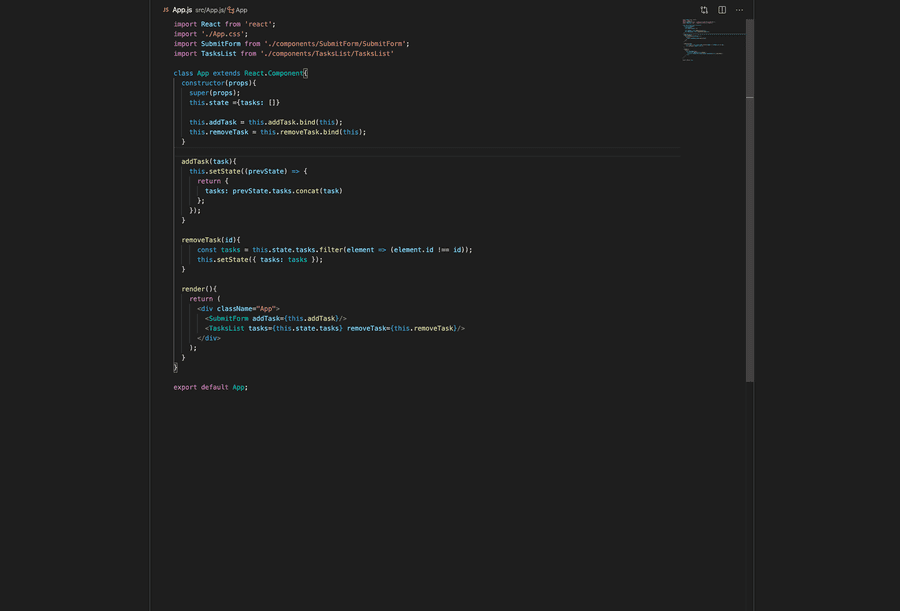
7.Side By Side Editing
You can open as many editors as you like side by side vertically or horizontally. This feature allows you to display more than one file at once and switch between files through kind of tab-based interface as described below.

This feature gets more useful when you use bigger screen. In the other hand, it becomes tough on smaller screens like laptops. That’s exactly where Visual Studio Code shines again.
Dynamic Panels feature allows the narrow side to widen automatically when it becomes active (place your curser inside the document). If you love to use your laptop screen for programming, you will definitely love this smart feature.
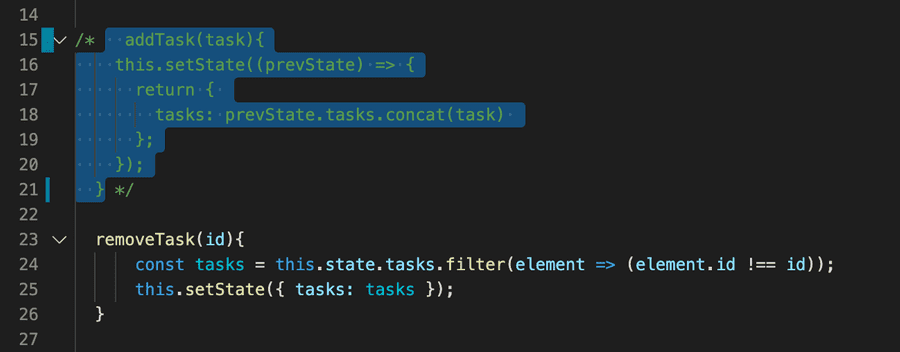
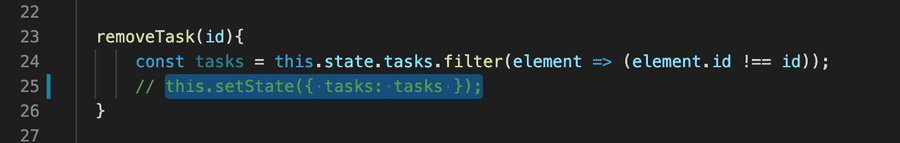
8. Comment Code Block
Whether it’s because you’re trying to track down a bug or experimenting with new code change, commenting a block of code is something that might be done frequently and having a shortcut for it is so useful and time saving.
Mac: Shift+Opt+A
Windows: Shift+Alt+A

For adding a line comment, use the following shortcuts:
Mac: cmd+K+C / cmd+K+U
Windows: Ctrl+K+C / Ctrl+K+U

You can also use the line comment to comment a block If you select all the lines of the code block and use the key sequence of line comment described above. This will comment/uncomment the selected section of code by adding a line comment to each line.
9. Zen Mode
Zen Mode is a distraction free view. It allows you to focus on the code area by removing all the extra tool boxes and bars in your window.
Mac: cmd+k z
Windows/Linux: Ctrl+k z

10. Git Integration
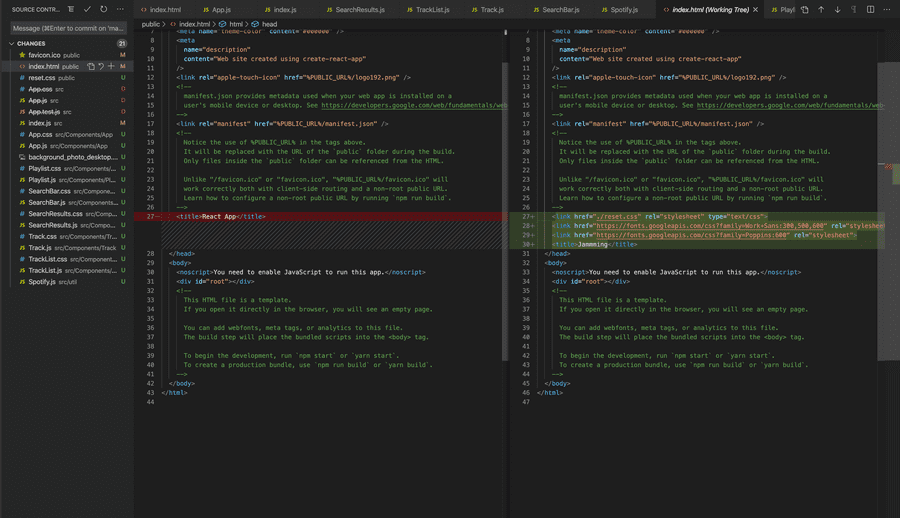
Visual Studio Code comes with Git integration that allows you to view changes, commit, pull and push your code to a remote Git repository.
Previously, using this feature would have required the download of a separate tool. Therefore, having it integrated within the Visual Studio Code has really improved the development workflow and saved a lot of time.
Click the Source Control button in the Activity Bar and select the file to see the diff.

Click on the file you would like to see the changes in:

Check out this cheat sheet for all the Git commands that you need to know.
Conclusion
By now you have probably caught on to the theme that there is really nothing that VS Code cannot do. In addition, you have probably realised why Visual Studio Code is considered to be one of the most popular code editors among developers.
I hope you have enjoyed reading this article and learning some new tricks to integrate in your future projects using Visual Studio Code. I would like to hear from you more tips and tricks that you love, feel free to leave a comment with your favourite Visual Studio Code tip.
Happy Coding!
Additional Resources
- VS can do that? Brought to you by Burke Holland and Sarah Drasner.
- VS Code Tips and Tricks in Github.